Este post está dedicado a un problema que me ha ocurrido dos veces al actualizar a Mountain Lion y Mavericks de una Mac.
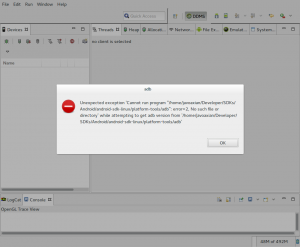
El problema es que una vez hecha la actualización desde mi red Wifi, al reiniciar el equipo e intentar conectarse a mi red, me envía el mensaje de “Connection timeout” y de ahí no sale.
La realidad es que la primera vez que me ocurrió, trate muchas cosas, desde borrar archivos plist, crear una nueva Location para la red, hasta cambiar los parámetros del router, y la verdad es que nada me funcionó o no supe como se solucionó ya que lo último que intenté fue apagar el router y me fui a hacer el super y cuando regresé ya habían prendido el router y sorpresa, ya funcionaba.
Esta vez intenté lo mismo pero no funcionó, también creé otra cuenta de administrador y tampoco, cambié parámetros del router, borré en el keychain y por último volví a cambiar parámetros del router, pero ahora me percaté de ciertas cosas que hice, y aquí describo los pasos que seguí:
- Conecté mi computadora por cable al router
- Abrí el administrador por web del router
- Desactivé el dispositivo Wifi de la computadora (Turn Wi-Fi Off)
- Me fui a la configuración de la Wifi y le indiqué que volviera a los parámetros por defecto del router
- Active el dispositivo Wifi de la computadora (Turn Wi-Fi On)
- Seleccioné mi Wifi
- Me pidió la contraseña (ya que había borrado los datos de la contraseña)
- Listo, me dejó conectar
Comencé a jugar nuevamente con los parámetros de la red hasta dejarlo como lo tenía
NOTA: Cabe mencionar que cada vez que modificaba los parámetros del router, primero desactivaba el dispositivo Wifi, realizaba los cambios y volvía a conectarme y sin guardar la contraseña en el llavero hasta haber dejado el router como lo tenía.
Espero que esto le sirva a alguien más.