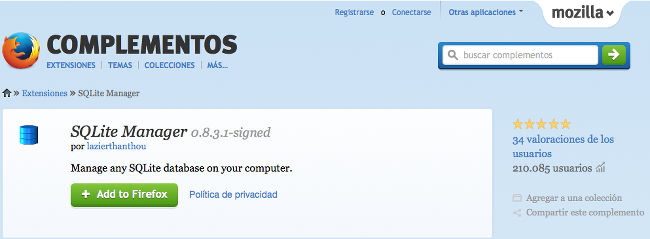
SQLite Manager es un Addon de Firefox que permite administrar gráficamente bases de datos SQLite.
Con esta herramienta, podemos crear bases de datos, crear tablas, insertar, actualizar y eliminar datos, importar información de archivos, entre otras muchas cosas más.
La verdad es que ya llevo tiempo usando esta herramienta y me ha sido muy práctica para las bases de datos que he usado en el desarrollo algunas apps.
Para instalarlo, deberemos ingresar con Firefox en la siguiente dirección:
Presionar sobre el botón Add to Firefox o Descargar ahora, dependiendo el idioma con que tengan configurado el idioma de su equipo.
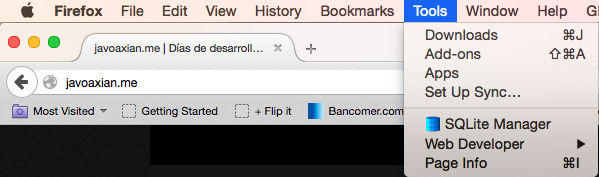
Se deberá seguir los pasos que se van indicando y una vez que quede instalado podrán acceder a este complemento de Firefox, abriendo el propio Firefox e ir a las opciones de su menú:
Herramientas -> SQLite Manager
o
Tools -> SQLite Manager
Aquí dejo unas capturas de pantalla de la propia página del complemento SQLite Manager.