SWRevealViewController es una biblioteca que nos permite crear un menús laterales ya sea del lado derecho o izquierdo de nuestra pantalla. He usado esta herramienta en algunas aplicaciones y la verdad es que me ha sido de bastante utilidad y sencilla de usar.
Pre requisitos:
Para comenzar descargaremos SWRevealViewController.
Descomprimimos el archivo que descargamos.
Ahora agregaremos SWRevealViewController a nuestro proyecto, para ello, haremos lo siguiente:
Presionamos con botón derecho sobre el nombre del proyecto y seleccionamos la opción:
Add Files to “Nombre del proyecto…
En este caso:
Add Files to “ProyectoXib”…

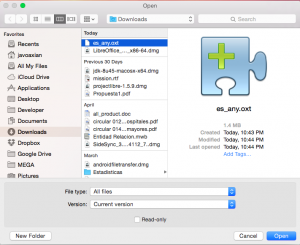
Nos aparecerá una pantalla donde deberemos buscar la ubicación del archivo que descomprimimos y que deseamos agregar a nuestro proyecto.
En mi caso está en la carpeta Downloads, dentro de esta carpeta se creó una sub carpeta llamada: SWRevealViewController-master y dentro de esta existe otra carpeta llamada SWRevealViewController, en la cual se encuentran los archivos necesarios.
Seleccionaremos dicha carpeta, marcamos las opción Copy ítems if needed y Create groups para posteriormente presionar Add.

Se creara una carpeta amarilla con el nombre de:
SWRevealViewController
Ahora abriremos el archivo AppDelegate.h y abajo de los import que tengamos:
#import <UIKit/UIKit.h>

Agregaremos la siguiente línea:
@class SWRevealViewController;

También se agregará la siguiente propiedad:
@property (strong, nonatomic) SWRevealViewController *viewController;

Ahora crearemos un controller que tendrá la información del menú, en mi caso lo llamaré MenuViewController.
Para esto, seleccionamos el proyecto con carpeta amarilla y presionamos el botón derecho para seleccionar la opción New File…
En este ejemplo sería:
ProyectoXib -> New File…

Aparecerá una pantalla donde seleccionamos la opción Cocoa Touch Class:
iOS -> Source Cocoa Touch Class
Presionamos Next y se mostrará una pantalla donde nos pide los datos del ViewController a crear, en este caso le pondré el nombre MenuViewController y marcar la opción Also create XIB file.

Presionamos Next y por último se nos preguntará donde crear los archivos, aquí sólo hay que presionar en Create.
Ahora que tenemos ya nuestro controller para el menú, abriremos el archivo MenuViewController.xib para agregar el contenido de nuestro menú. Aquí colocaré un botón, pero lo más común para este menú es utilizar un UITableViewController para realmente dar el efecto de menú, pero cada quién es libre de construir el menú como se desee.
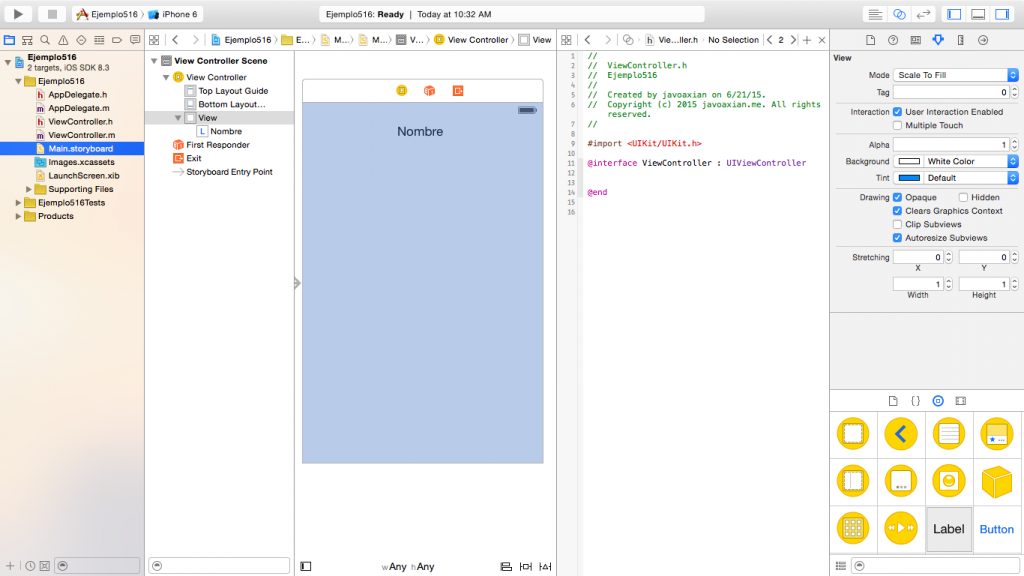
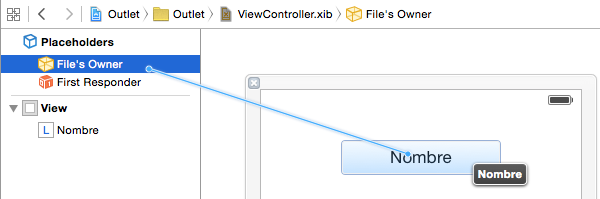
En este ejemplo el MenuViewController.xib quedaría de la siguiente manera:

Abriremos el archivo AppDelegate.m e importaremos los siguientes archivos:
#import “SWRevealViewController.h”
#import “MenuViewController.h”

Agregaremos a:
@interface AppDelegate ()
lo siguiente:
<SWRevealViewControllerDelegate>
Para que quede de la siguiente manera:
@interface AppDelegate()<SWRevealViewControllerDelegate>
Ahora dentro del método:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
Debido a que este post se está basando en uno anterior, ya tenemos creado un objeto llamado: ViewControllerPrincipal el cual seguiremos usando.
Crearemos un navigationController para nuestra viewControllerPrincipal, esto es de la siguiente manera:
UINavigationController *navPrincipal = [[UINavigationController alloc] initWithRootViewController:viewPrincipal];
Crearemos un objeto del controlador del menú:
MenuViewController *menuView = [[MenuViewController alloc] initWithNibName:@"MenuViewController" bundle:nil];
Ahora crearemos el objeto del controlador SWRevealViewController que se encargará de dar el comportamiento del menú. Esto es de la siguiente manera:
SWRevealViewController *revealView = [[SWRevealViewController alloc] initWithRearViewController:menuView frontViewController:navPrincipal];
Al objeto revealView que creamos, le asignaremos el delegate para que pueda manejar los comportamientos.
revealView.delegate = self;
Lo siguiente será asignarle a nuestra propiedad viewController definida en nuestro AppDelegate.h, el objeto revealView.
self.viewController = revealView;
Lo último que faltará hacer en este archivo es asignar al rootViewController de nuestro window nuestro atributo viewController, esto se hace de la siguiente manera:
[self.window setRootViewController:self.viewController];
Todo este método se verá de la siguiente manera:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
ViewControllerPrincipal *viewPrincipal = [[ViewControllerPrincipal alloc] initWithNibName:@"ViewControllerPrincipal" bundle:nil];
MenuViewController *menuView = [[MenuViewController alloc] initWithNibName:@"MenuViewController" bundle:nil];
UINavigationController *navPrincipal = [[UINavigationController alloc] initWithRootViewController:viewPrincipal];
SWRevealViewController *revealView = [[SWRevealViewController alloc] initWithRearViewController:menuView frontViewController:viewPrincipal];
revealView.delegate = self;
self.viewController = revealView;
[self.window setRootViewController:self.viewController];
[self.window makeKeyAndVisible];
return YES;
}

Abriremos el archivo ViewControllerPrincipal.h y haremos el siguiente import:
#import “SWRevealViewController.h”
Dentro del método:
– (void)viewDidLoad
Obtendremos el comportamiento del revealViewController de la siguiente manera:
SWRevealViewController *revealController = [self revealViewController];
Ya que tenemos creado este objeto, asignaremos los gestos para mover el menú de derecha a izquierdo o viceversa.
[revealController panGestureRecognizer];
[revealController tapGestureRecognizer];
Ahora crearemos un botón para el navigationBar que será el que se encargará de al ser presionado, mostrar u ocultar el menú.
UIBarButtonItem *revealButtonItem = [[UIBarButtonItem alloc] initWithTitle:@"Menú" style:UIBarButtonItemStylePlain target:revealController action:@selector(revealToggle:)];
por último asignamos el botón al navigationBar del lado izquierdo.
[self.navigationItem setLeftBarButtonItem:revealController];
Esto se verá así:
- (void)viewDidLoad {
[super viewDidLoad];
[self setTitle:@"Principal"];
SWRevealViewController *revealController = [self revealViewController];
[revealController panGestureRecognizer];
[revealController tapGestureRecognizer];
UIBarButtonItem *revealButtonItem = [[UIBarButtonItem alloc] initWithTitle:@"Menú" style:UIBarButtonItemStylePlain target:revealController action:@selector(revealToggle:)];
[self.navigationItem setLeftBarButtonItem:revealButtonItem];
}

El menú se verá así: