En esta ocasión voy a ver cómo se puede reproducir un archivo de sonido usando el framework AudioToolbox, esto es muy útil cuando queremos reproducir archivos con algunos efectos de audio al presionar un botón o realizar cierta acción.
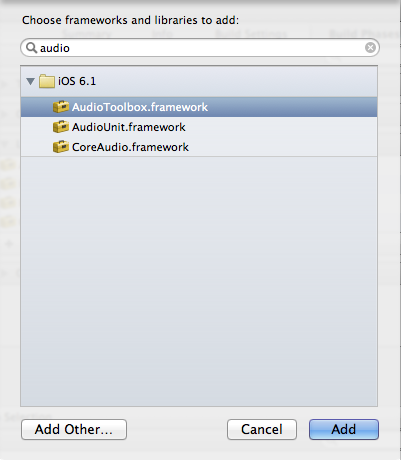
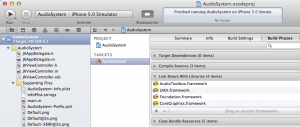
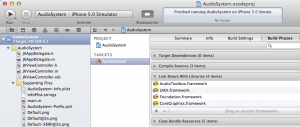
Para iniciar deberemos agregar el framework AudioToolbox.framework, como se indica en la image y presionamos el signo “+”.

Presionamos el botón “Add” y se agregará el framework.

Hecho lo anterior, podemos agregar a nuestro proyecto, un archivo de sonido, para ejemplificar, aquí se usará un archivo en formato .mp3.
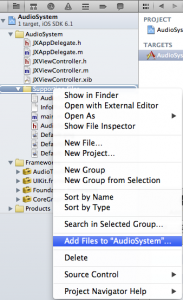
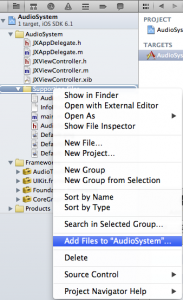
Presionamos con el botón derecho del ratón sobre una de las carpetas del proyecto como en este caso Supporting Files y elegimos la opción Add Files To “NombreProyecto”… como se puede ver en la imagen.

Buscamos y seleccionamos el archivo que deseamos, en mi caso coloqué el archivo dentro del proyecto, por lo que sólo seleccionaré las opciones marcadas en la imagen.

Agregado el archivo lo siguiente que haremos será agregar el código necesario. Empezaremos incluyendo en el archivo .h o .m la biblioteca necesaria:
#import <AudioToolbox/AudioToolbox.h>
Ahora donde deseemos usar la reproducción del sonido, incluiremos las siguientes líneas:
SystemSoundID SoundID;
NSString *soundFile = [[NSBundle mainBundle] pathForResource:@"sableon" ofType:@"mp3"];
AudioServicesCreateSystemSoundID((__bridge CFURLRef) [NSURL fileURLWithPath:soundFile], &SoundID);
AudioServicesPlaySystemSound(SoundID);
Se deberá cambiar el nombre del archivo en mi caso llamado sableon (sin la extensión) por el nombre de su archivo y si fuera de otra extensión deberemos cambiar donde dice mp3.
Algo importante a considerar es que deben ser sonidos pequeños, de efectos o tonos de duración corta para que sea reproducido rápidamente, de lo contrario se pueden usar otros métodos para la reproducción del audio deseado.
Con esto agregado únicamente falta probar la reproducción del sonido de acuerdo a como lo hayan implementado, ya sea en la acción como respuesta a presionar un botón, a un gesto o lo que hubiesen implementado.